こんにちは、azumiです。
今回は、Illustratorで文字をエンボス加工風に装飾する方法をご紹介していきたいと思います。
【 アピアランス 】パネルで複数の塗りと【 効果 】を組み合わせて、紙にエンボス加工(浮き出し)をしたような風合いを表現します。
文字入力と【 塗り 】を設定する
01. テキストオブジェクトの作成
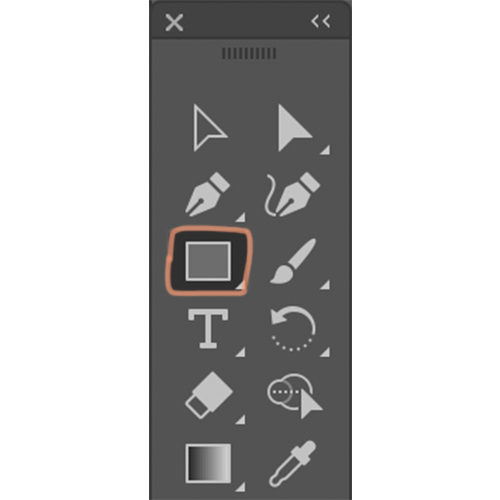
ツールバーから【 文字 】ツールを選択して、エンボス加工したい文字を入力し、テキストオブジェクトを作成します。
【 文字 】パネルで、フォントとフォントサイズを設定します。
ここでは、【 フォントファミリー:PT Serif 】、【 フォントサイズ:100pt 】に設定しています。
フォントサイズによって、後のアピアランスの変形の設定が変わってくるので、丁度良くなるように調整してみてください!


02. テキストオブジェクトの【 塗り 】をなしにする
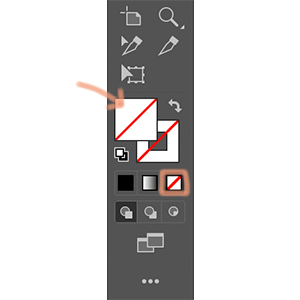
【 選択 】ツールでテキストオブジェクトを選択し、ツールバーの【 塗り 】のカラーボックスを上にして、【 なし 】ボックスをクリックして、【 塗り:なし 】に設定します。


03. アピアランスパネルを表示させる
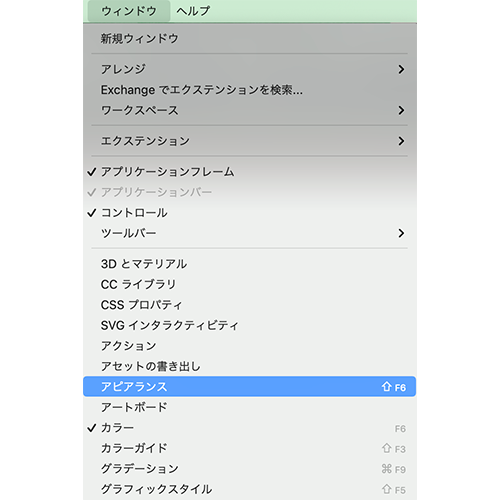
メニューから【 ウィンドウ 】→【 アピアランス 】を選択し、【 アピアランス 】パネルを表示させます。
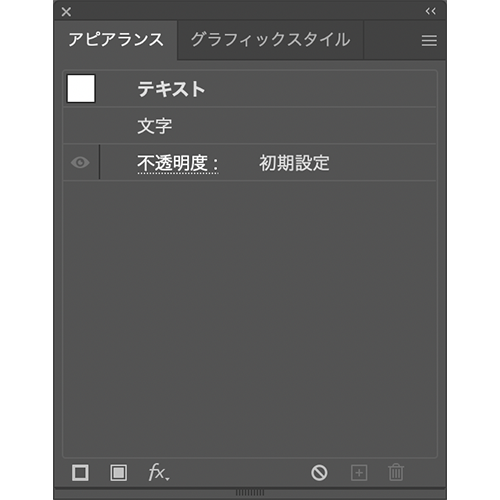
【 アピアランス 】パネルは下のように表示されます。


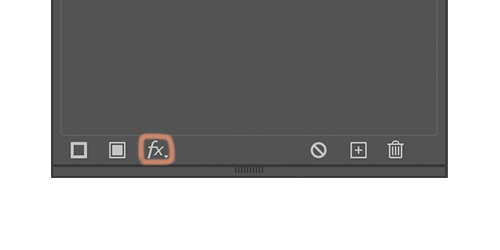
04. 新規塗りを追加する
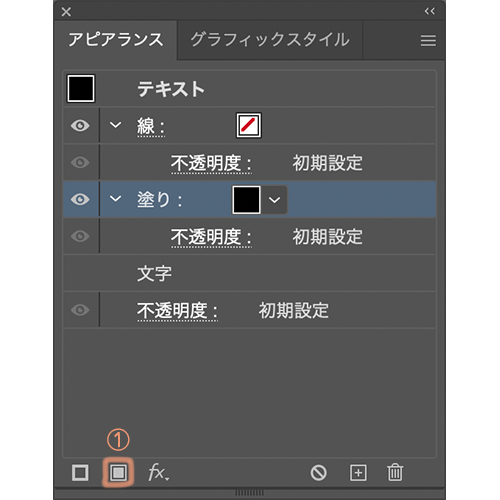
【 アピアランス 】パネル下部の左から2番目にある、【 新規塗りを追加 】をクリックします。(①)
そうすると、新たに【 線 】と【 塗り 】が追加されて、【 塗り 】がブラックになります。
⚠以降の【 アピアランス 】パネルの操作は、【 選択 】ツールでテキストオブジェクトを選択した状態のまま行いましょう!!


05. 塗りを複製し、一番上の【 塗り 】のカラーを変更する
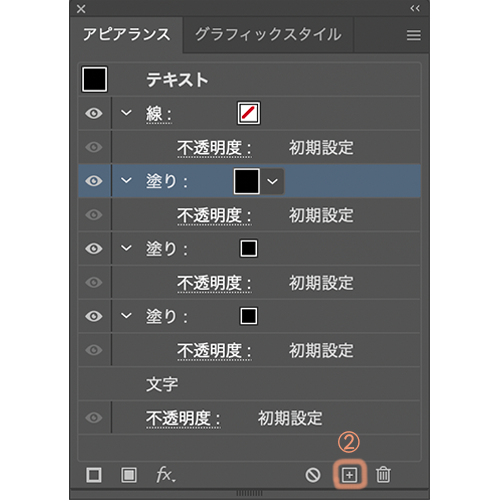
【 アピアランス 】パネルで【 塗り 】を選択した状態で、【 選択した項目を複製】ボタンをクリックします。(②)
そうすると、【 塗り 】が複製されます。
続けてもう一度クリックをして、【 塗り 】を複製し、全部で【 塗り 】を3つにします。
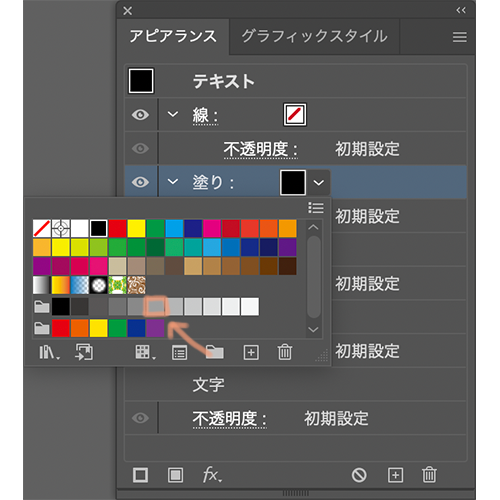
そして、一番上の【 塗り 】の【 カラーボックス 】をクリックして、【 スウォッチ 】パネルを表示させ、【 塗り:C=0 M=0 Y=0 K=50 】に設定します。


06. 上から2番目と上から3番目の【 塗り 】を設定する
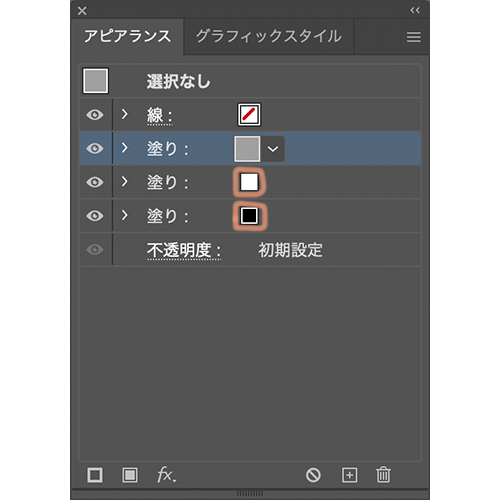
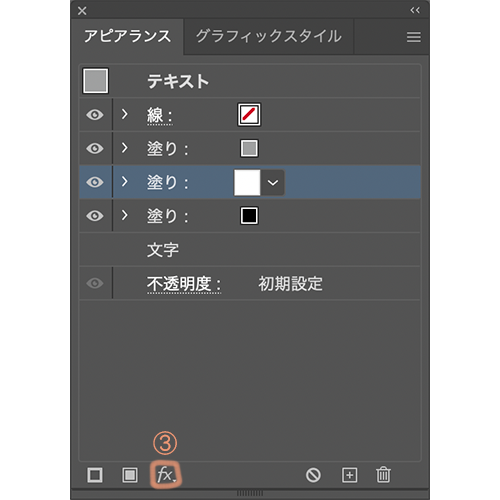
続けて同じ手順で上から2番目の【 塗り 】を【 塗り:ホワイト 】に、上から3番目の【 塗り 】を【 塗り:ブラック 】に設定します。
この状態では【 塗り 】が全て重なっているので、テキストオブジェクトの見た目は、一番上にある【 塗り 】に設定した50%グレーが表示されています。


07. 背景を配置する
ツールバーから【 長方形 】ツールを選択して、ドラッグして好きな大きさに長方形を作り、テキストオブジェクトの背景に配置します。
塗りは、【 塗り:C=24 M=21 Y=30 K=0】に設定します。
背景に設定した色は【 スウォッチ 】パネルに登録しておくと後から使いやすいです!


【 アピアランス 】パネルで効果を設定する
ここからは、塗りに効果を適用して、立体感を出していきます。
01. ハイライトとシャドウを設定する
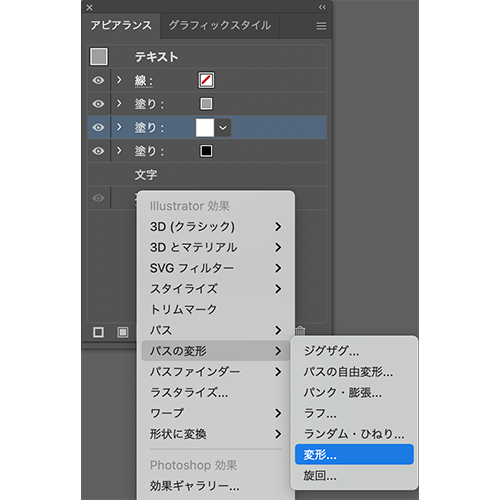
【 アピアランス 】パネルで上から2番目の白の【 塗り 】を選択して、【 アピアランス 】パネルの下部の【 新規効果を追加 】ボタンをクリック(③)して、【 パスの変形 】→【 変形 】を選択して(または、メニューから【 効果 】→【 パスの変形 】→【 変形 】)、【 変形効果 】ダイアログを表示します。


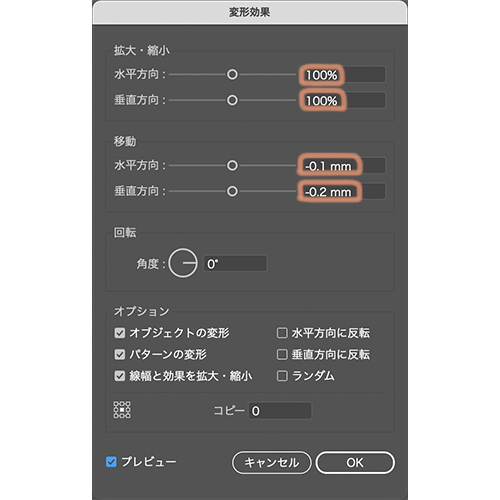
02. 白と黒それぞれを以下の値に設定する
ハイライト(白)
拡大縮小
【 水平方向:100% 】
【 垂直方向:100% 】
移動
【 水平方向:-0.1mm 】
【 垂直方向:-0.5mm 】
シャドウ(黒)
拡大縮小
【 水平方向:100% 】
【 垂直方向:100% 】
移動
【 水平方向:0.1mm 】
【 垂直方向:0.5mm 】
に設定して【 OK 】ボタンをクリックしましょう。
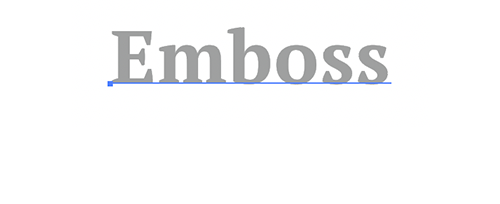
下図のようにグレーの文字の上と左側に白、下と右側に黒がズレて配置されて、ハイライトとシャドウが追加されて立体感がでます。


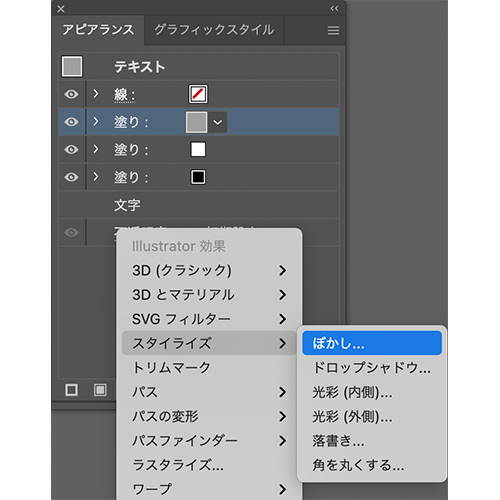
03. 輪郭をぼかす
【 アピアランス 】パネルで一番上の50%グレーの【 塗り 】を選択して、【 アピアランス 】パネルの下部の【 新規効果を追加 】ボタンをクリックし、【 スタイライズ 】→【 ぼかし 】を選択して(または、メニューから【 効果 】→【 スタイライズ 】→【 ぼかし 】)、【 ぼかし 】ダイアログを表示します。
以下の値に設定して【 OK 】ボタンをクリックします。
【 半径:0.5mm 】


同じ手順で上から2番目と3番目の【 塗り 】にも【 ぼかし 】効果を適用します。
下図のように輪郭がぼけて、馴染みます。

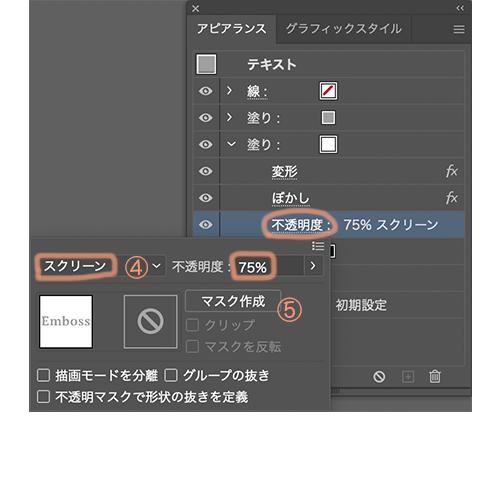
04. ハイライトとシャドウの不透明度を変更する
【 アピアランス 】パネルで上から2番目の白い【 塗り 】を選択して、【 不透明度 】をクリックして、【 透明 】パネルを表示して、以下のように設定します。
【 描画モード:スクリーン 】(④)
【 不透明度:75% 】(⑤)
同じ手順で上から3番目の黒い【 塗り 】を以下のように設定します。
【 描画モード:乗算 】
【 不透明度:50% 】
ハイライトとシャドウ薄くなり、より馴染んで柔らかい印象になります。


05. 先程作ったカラースウォッチを適用し、背景色よりも色を薄くする
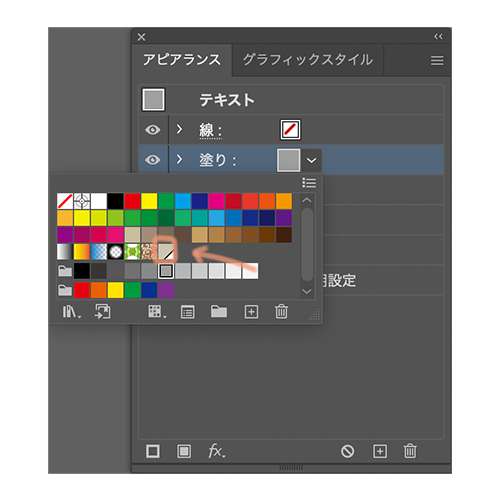
最後に、【 アピアランス 】パネルで一番上の【 塗り 】の【 カラーボックス 】をクリックして、 【 スウォッチ 】パネルを表示し、背景色に設定して先程登録しておいたカラースウォッチを適用します。
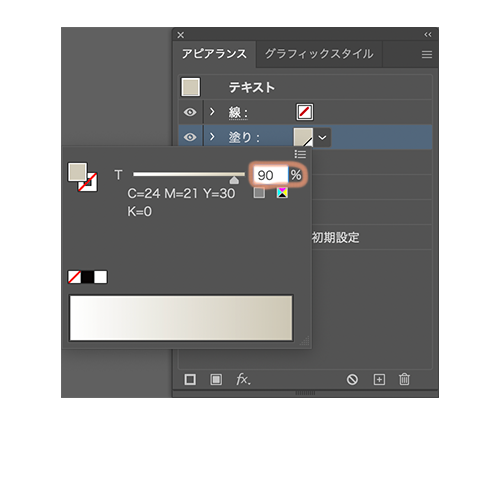
続けて shift(シフト)を押しながら【 塗り 】の【 カラーボックス 】をクリックして、【 カラー 】パネルを表示し、カラースライダーをドラッグして背景色よりも色を薄くします。


これで完成です!!

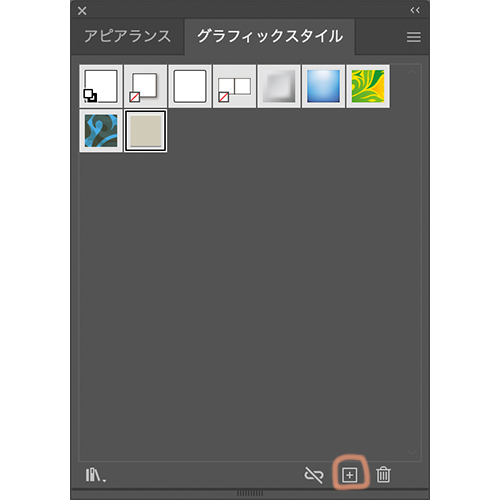
様々なアピアランスの設定を行ったオブジェクトを選択して、【 グラフィックスタイル 】パネルの【 新規グラフィックスタイル 】ボタンをクリックすると、設定をグラフィックスタイルとして登録することができます!!
グラフィックスタイルに登録すれば、ワンクリックでパスオブジェクトに同様の設定を適用できるようになりますよ!!
私はコーヒーミルのイラストをエンボス加工風にしてみました!楽しい!!
色も自分の好きな色に変更してみてくださいね ♪


参考文献:高野雅弘(2018).『Illustrator しっかり入門 増補改訂 第2版 [CC完全対応] [Mac & Windows 対応]』.SBクリエイティブ.
まとめ
エンボス加工にするだけで、おしゃれ感が増しますね!
簡単にできるので、気になった方はぜひぜひ挑戦してみてください!
最後まで読んでくださり、ありがとうございました。


comment
まだコメントはありません。