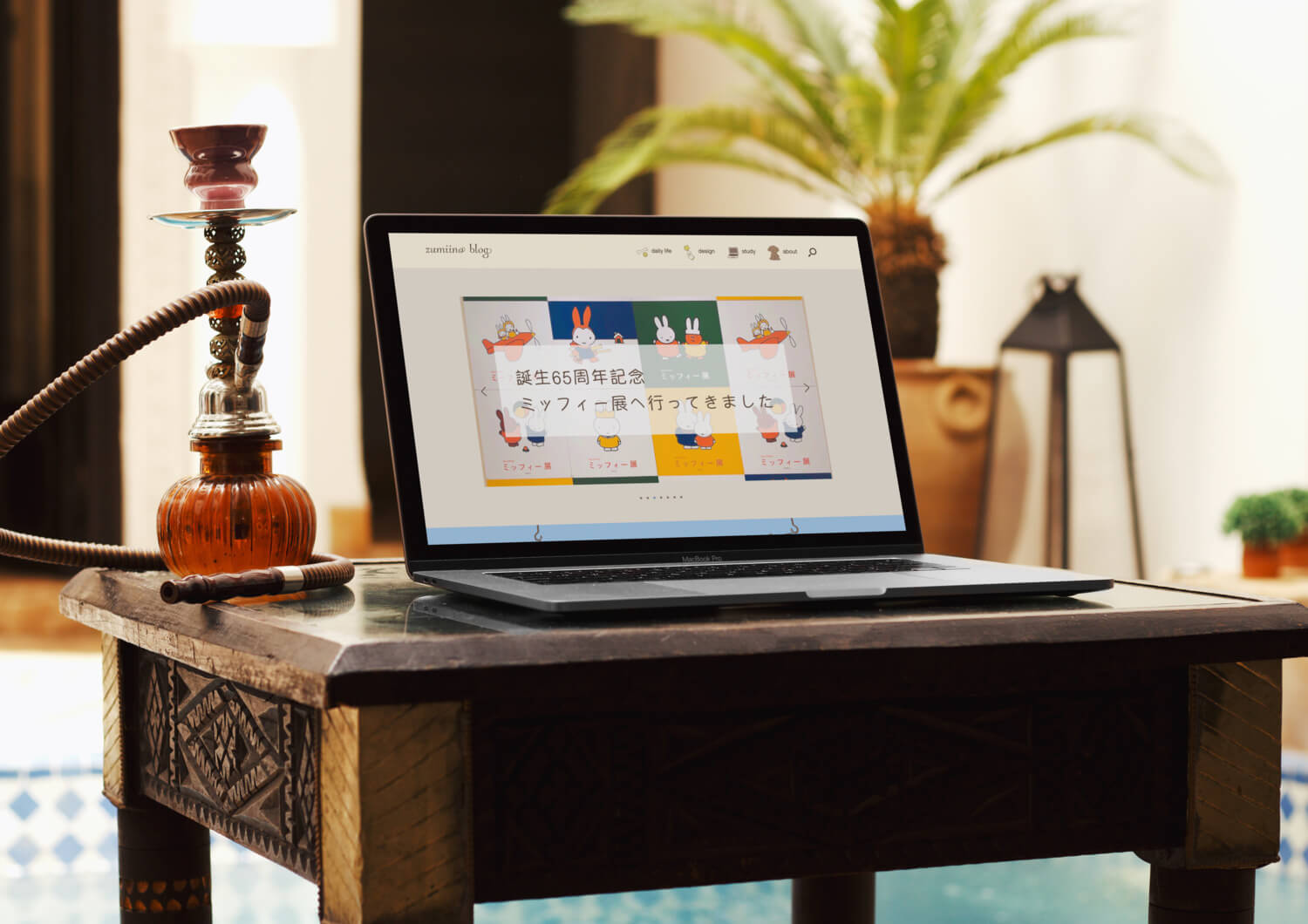
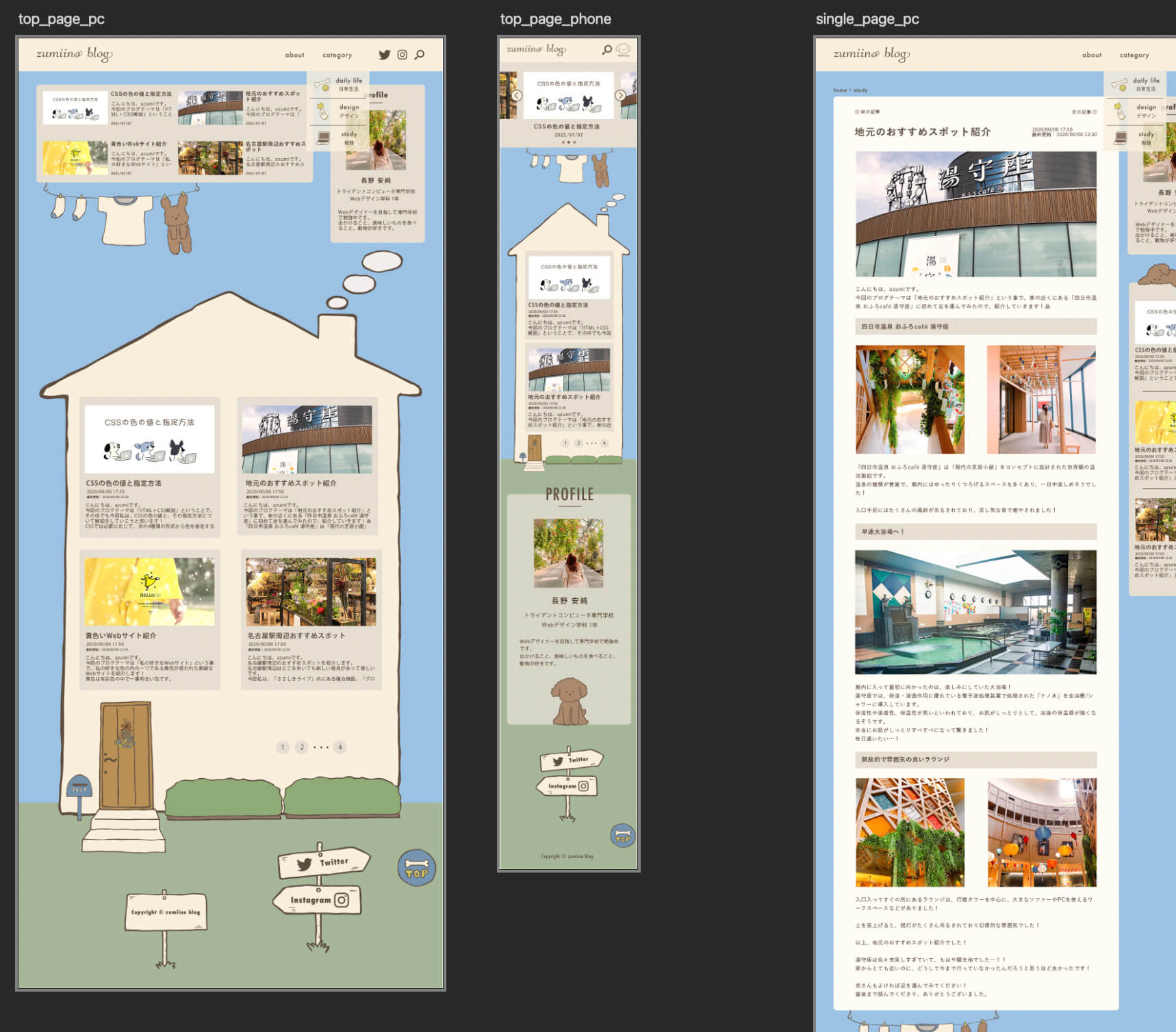
完成作品
制作過程
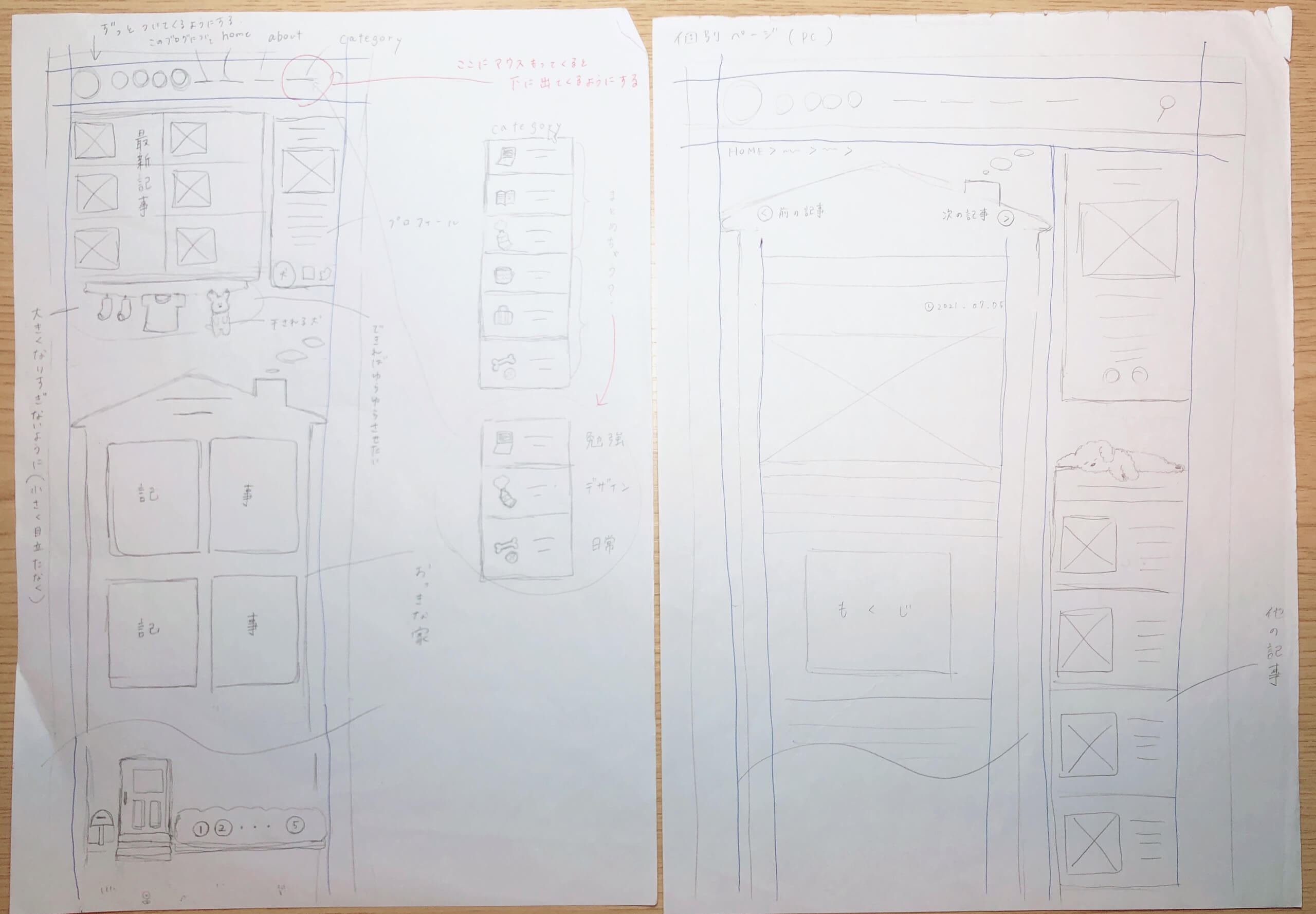
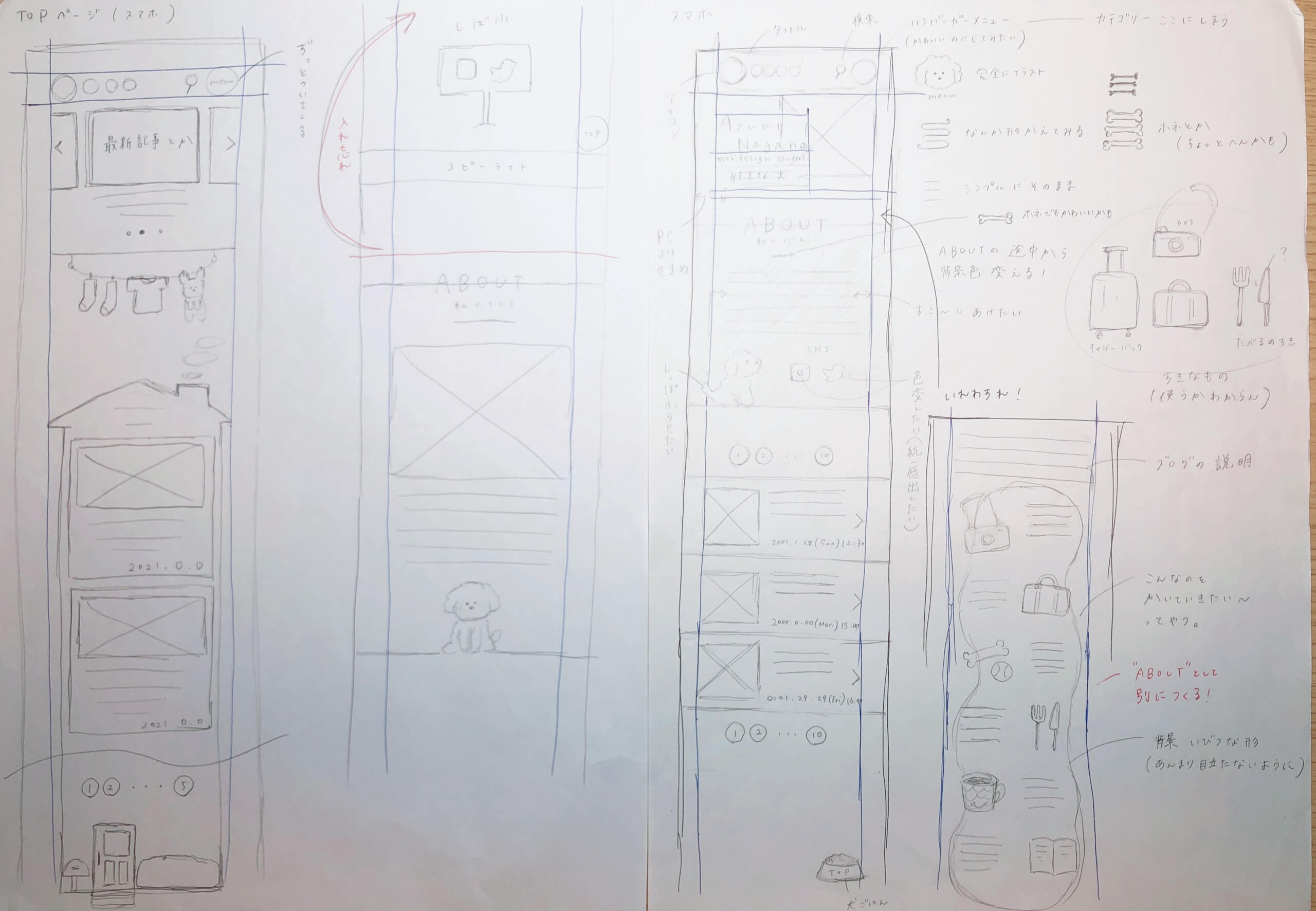
01. アイデア出し、ワイヤーフレーム作成


まず初めに、ワイヤーフレームを作成しました。
入れたい項目や、見せ方など、ひたすら案を紙に書き出し、おおまかな全体像を決めました。
初めてのオリジナルブログは、私の好きを詰め込みたいと思い、飼っている大好きな愛犬を登場させ、イラストを描くことが好きなのでイラストも多く取り入れ、青色と黄色の組み合わせが好みなのでその2色を中心に使用したりなど、好きをたくさん散りばめました。
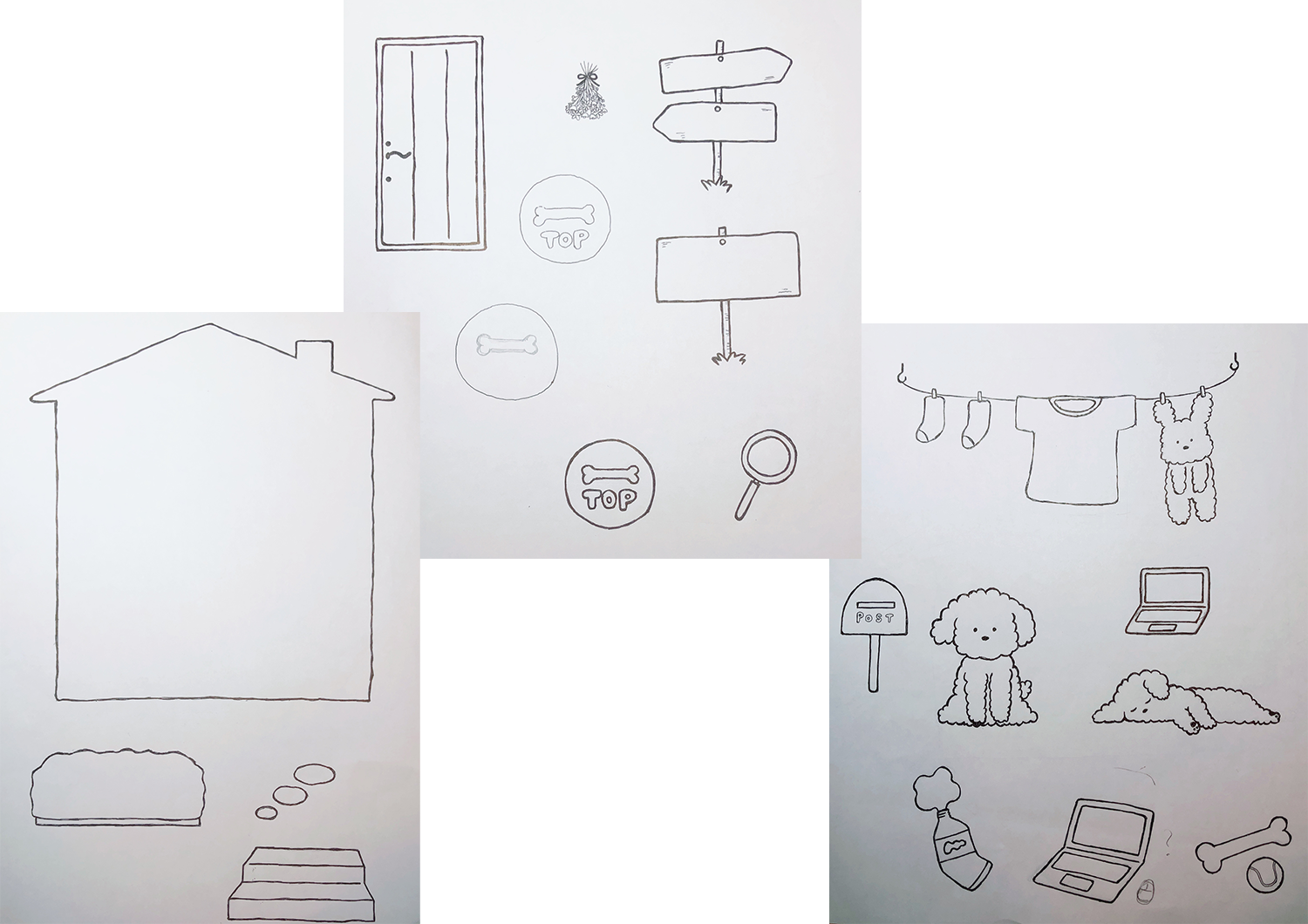
02. イラスト作成


次に、使用するイラストの制作をしました。
まず、紙にイラストを描き、スキャンをして、Illustratorでトレースをしました。
手描きっぽい線にしたかったので、線を全て囲い、中に色を塗りました。
自分で描いた絵をIllustratorでトレースすることが初めてだったので、新鮮でとても楽しかったです。
03. Photoshopでデザイン作成

使う素材の準備が完了したら、デザイン作成に取り掛かりました。
色は見やすさ、読みやすさの質を落とさないように、主張をしすぎない配色にし、Webサイト全体が絵本のような温もりのある印象になるようこだわりました。
04. コーディング
デザインが完成したら、コーディングに取り掛かりました。
デザイン通りにコーディングすることが難しかったです。
特に、記事一覧全体を囲っている家の背景を、屋根・壁面・玄関などの下の部分に3分割し、それを上手く繋がっているように見えるようにコードを書くことに苦戦しました。
05. CMS構築
最後に、WordPressでブログのテーマを作成し、導入しました。
CMS の仕組みとサーバー、データベースの役割を理解するために、ローカル環境の構築から、テンプレートタグの設置までを一通り行いました。
難しく、わからないことも多かったですが、自分で調べたり、それでも分からなかったときは先生に質問をしたりして、形にすることができました。
まとめ
初めて一からWebサイトを制作し、新しい知識・技術を多く学ぶことができました。 最初から最後まで楽しみながら制作することができました。
自分らしいオリジナルブログサイトになったと思います。
これからまた新しい知識も学んでいくと思うので、より良くなるよう修正もしていこうと思います。