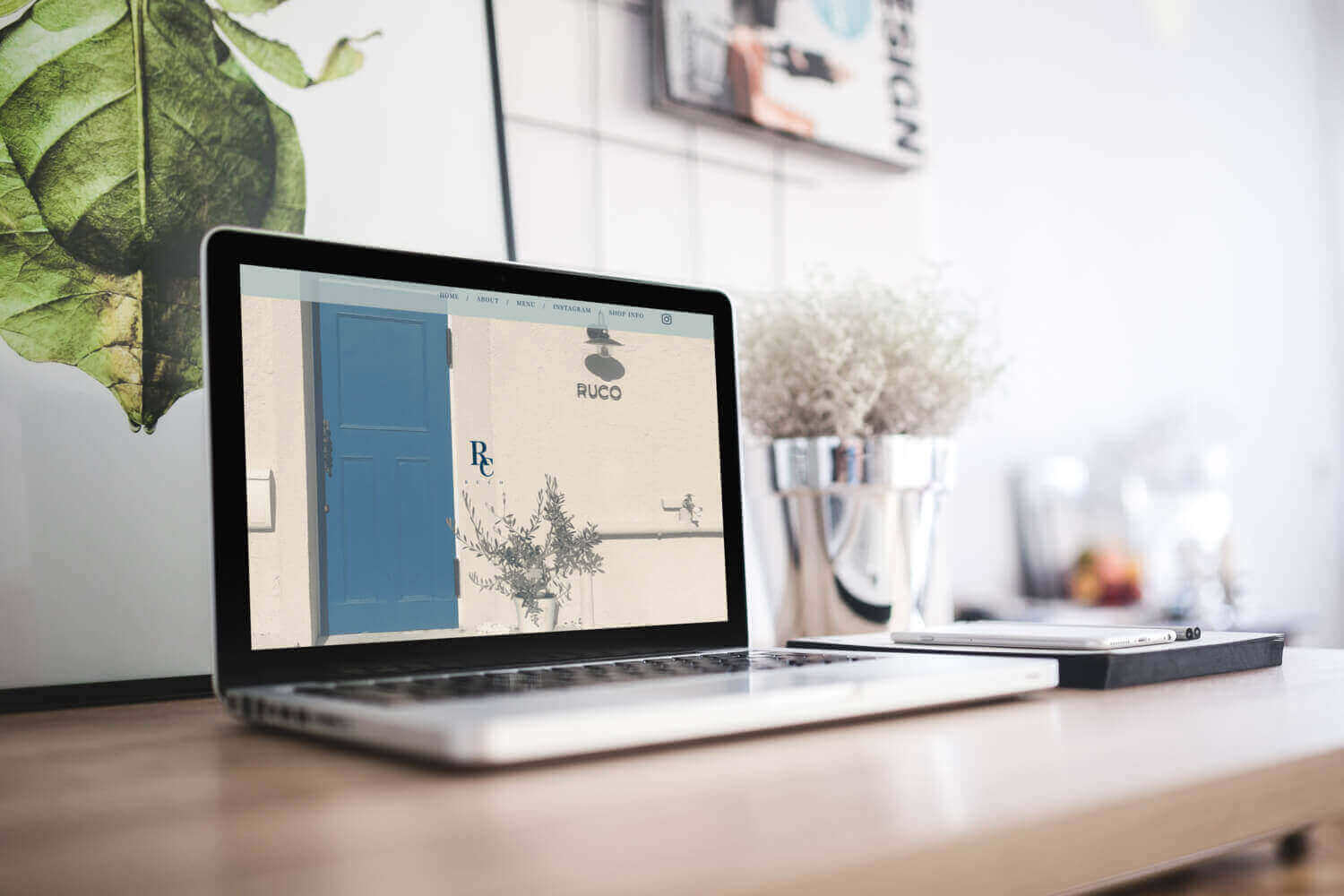
完成作品
RUCOについて


RUCOは、私の地元の三重県四日市市にある、オムライスとパスタが自慢のイタリアンカフェレストランです。
店内は時間がゆっくりと流れており、リラックスできる空間です。
どのメニューも美味しいものばかりで、何度も足を運びたくなる素敵なお店です。
制作過程
01. ヒアリング
まず初めに、お店の方にヒアリングを行いました。
様々なヒアリングシートを参考にし、自作のヒアリングシートを作成しました。
- RUCOの雰囲気を感じとってほしい
- 女性らしい柔らかいデザインに
- 動きのあるWebサイトに
RUCO 様のご要望としては、Web サイトを見た方にお店の雰囲気を感じとってほしい、若い女性のお客様がターゲットなので、女性らしい柔らかなデザインにしてほしい、また、動きのある Web サイトが好みなので、動きがある Web サイトにしてほしいとのことでした。
02. 使用する色・フォントを決める
ヒアリングが終わり、ご要望を考慮しながらWebサイトに使用する色を決定しました。
お店の雰囲気を感じとっていただきやすくなるよう、実際に店内に使用されている色を使うことにしました。
扉のブルー、外壁のアイボリー、内壁のブルーグリーンから色をとり、5色に決定しました。
フォントは、上品で落ち着いた印象のヒラギノ明朝 ProNを使用しています。
03. イラスト作成


女性らしい雰囲気にする為に、線画を多く取り入れようと思い、自分でイラストを描いたり、写真をトレースしたりしました。
スパゲッティの写真のトレースは、一番骨が折れましたが、とても楽しかったです。
Webサイトに使用しなかったものも含めると、結構な数になりました。
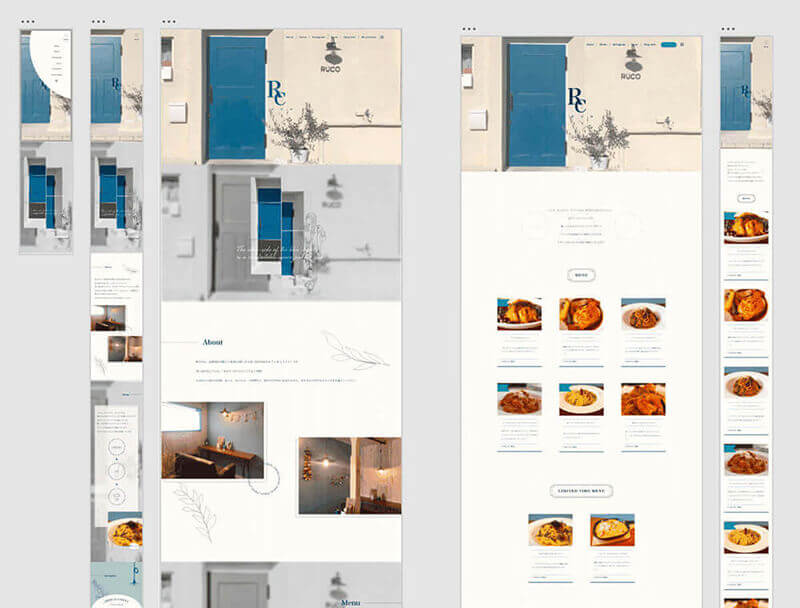
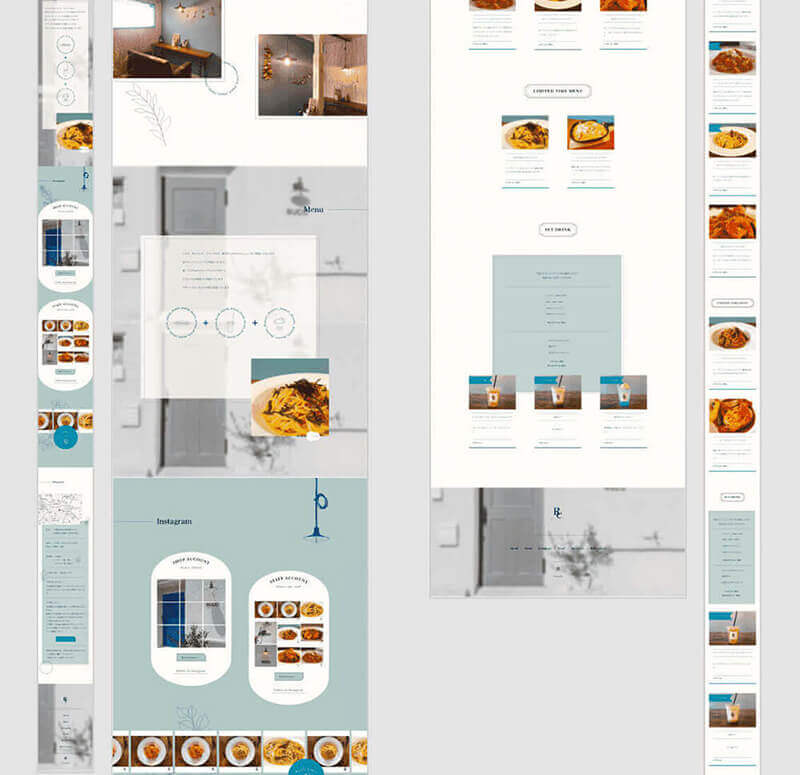
04. モックアップ作成


それから、XDでワイヤーフレームを作成しました。
● トップページ
- About(お店の紹介)
- Menu(メニューの説明、メニューページへのリンク)
- Instagram(お店のInstagramアカウント、#投稿)
- Shop info(お店の情報)
● メニューページ
- 通常メニュー
- 期間限定メニュー
- ドリンクメニュー
上記の構成で制作しました。
05. コーディング
デザインが完成したら、さっそくコーディングに取り掛かりました。
今回の作品は、要素の重なりが多く、position:absolute;を多く使用したので、要素の重なりの意識を身につける良い機会になりました。
理想のデザイン通りにコーディングすることに苦戦することも多かったですが、それも含め、制作していて楽しかったです。
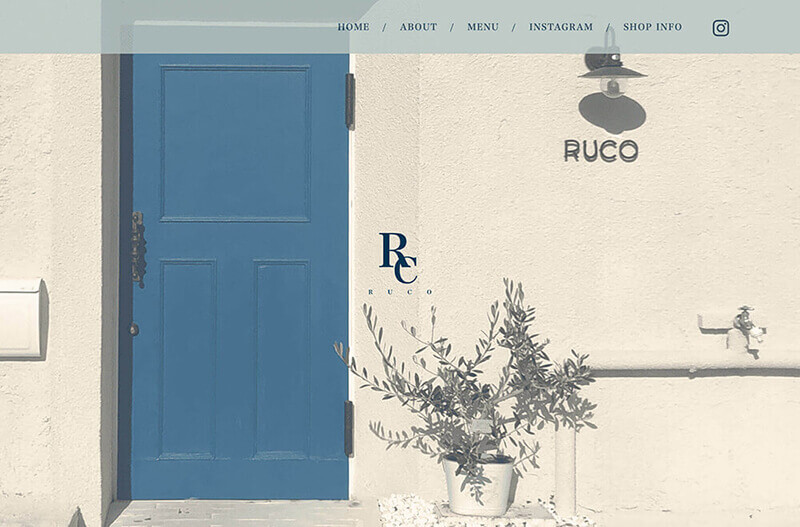
工夫した点

ファーストビューは、お店の特徴である青い扉の写真を使用しました。
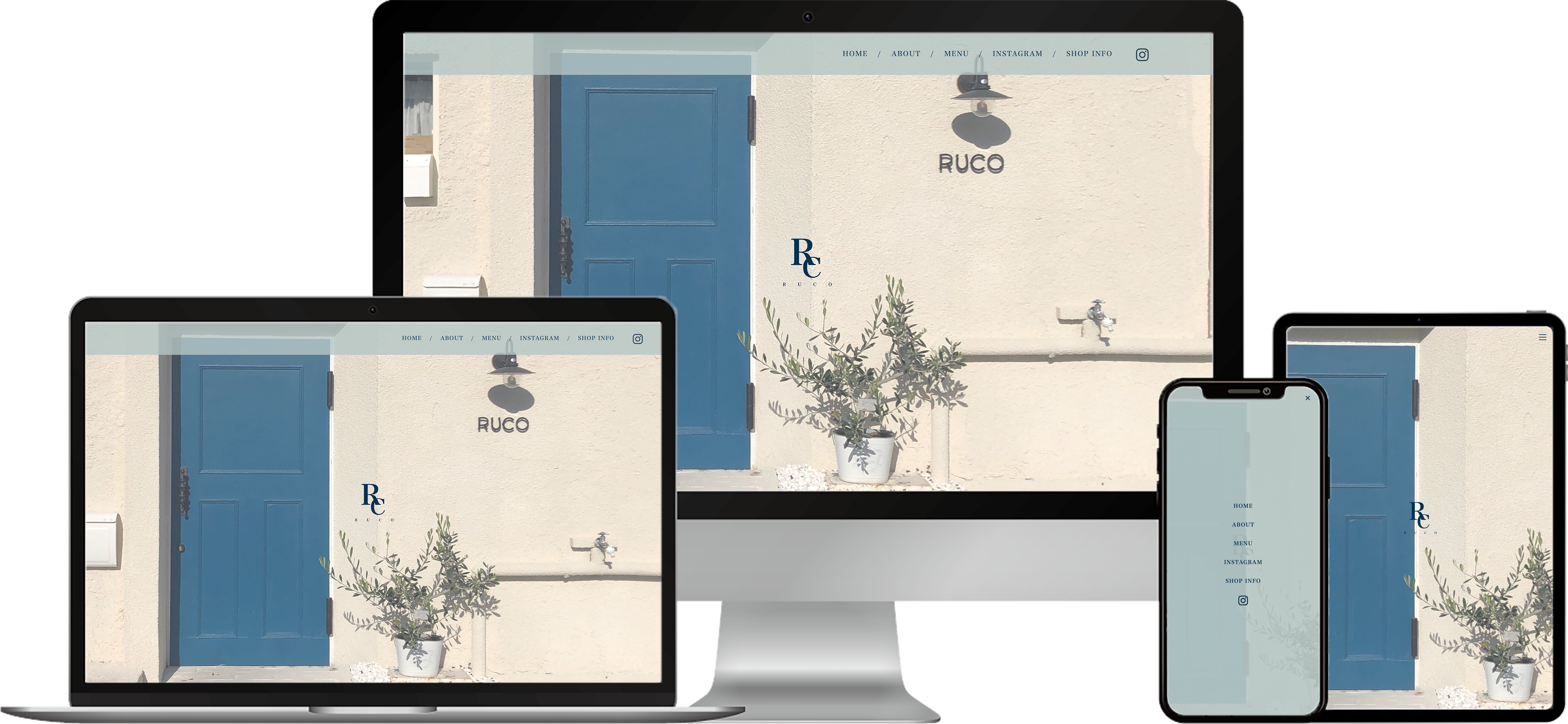
メニューは、パソコンではグローバルメニュー、モバイルではハンバーガーメニューになるようにしました。

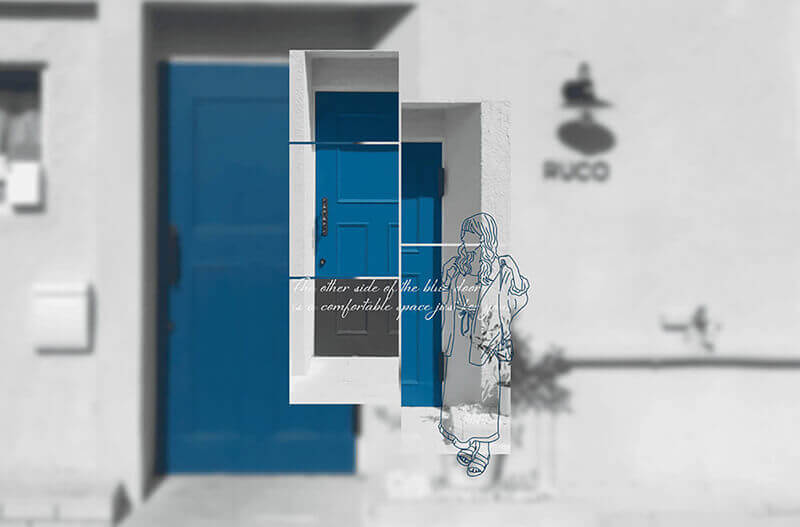
下にスクロールすると、このような画像があります。
住宅街にひっそりと佇むお店には、小窓はありますがレースのカーテンがかかっているので、中の様子がぱっと見ただけではわからないです。
入店してみないと中の様子がわからない、どんなお店なんだろう?といったわくわく感と、少しだけミステリアスな雰囲気を表現する為に、画像をずらして配置したり、一部分をモノクロにしました。

RUCOのランチは、メインとデザートとドリンクのセットメニューなので、その説明と、わかりやすいように画像も用意しました。
こちらの画像は、Adobe Animateで回転し続けるように作りました。

お店のアカウントの下には、#caferucoで投稿された写真をスライドショーで表示しています。
お店の投稿の方にも#caferucoを載せていただけないかお店の方にお願いをして、載せていただけることになりました。
お客様にも#caferucoでInstagramに写真を投稿してもらいやすくするために、ボタンも設置しました。


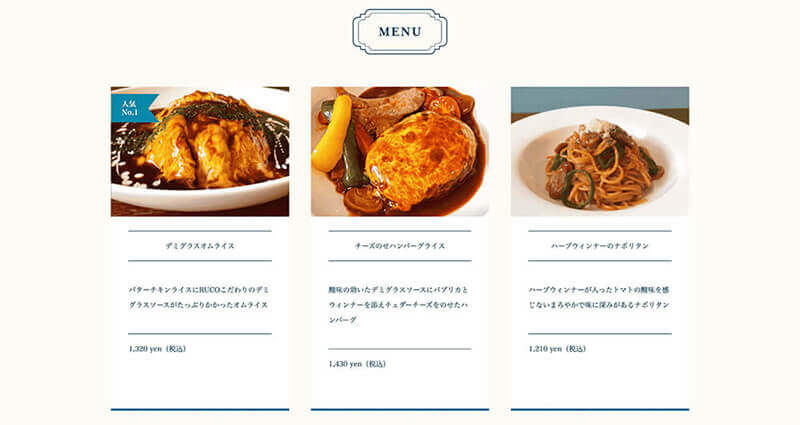
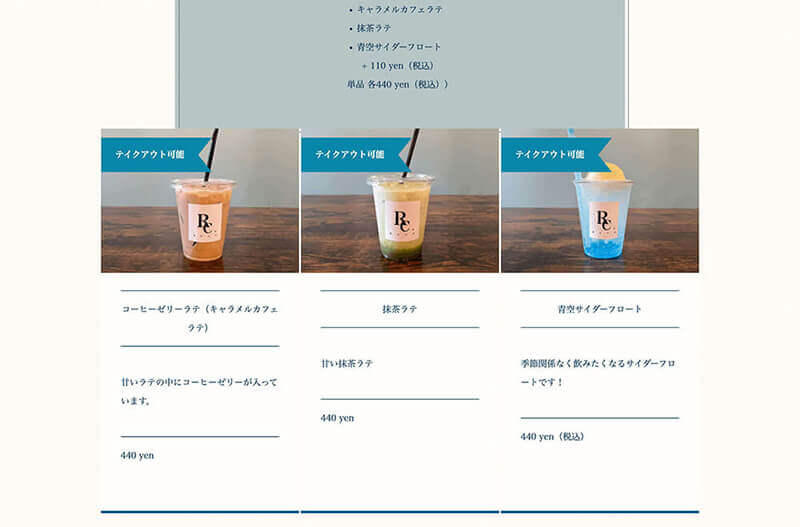
こちらはメニューページです。
カードのようなデザインにし、人気メニューやテイクアウト可能メニューには、リボンをつけて分かりやすいようにしました。
まとめ
実際にあるお店の方にご協力いただき、一から Web サイトを制作するのは初めての試みで、とても良い経験をさせていただくことができました。
最後まで何度も悩み、こだわることが楽しく、さらに Web デザイナーとしてこれから活動していきたいという気持ちが強くなりました。
新しい技術やアプリケーションを使用したことで、以前よりもできることが増え、もっと様々な制作に挑戦したいという制作意欲が湧きました。
これからも、普段から様々なデザインに触れて、デザインの幅を広げ、新しい方法や技術を取り入れながら、知識を深めていきます。